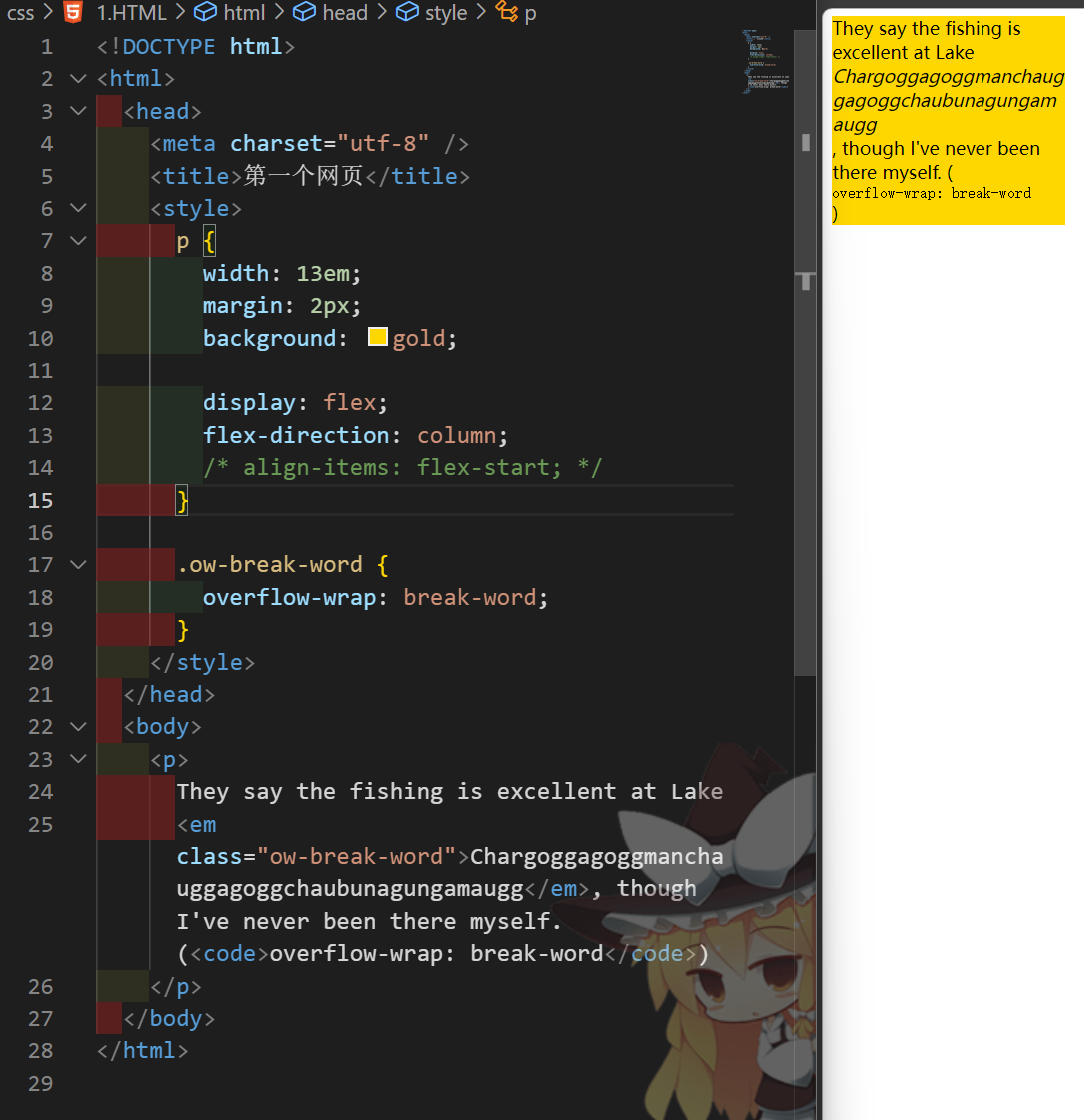
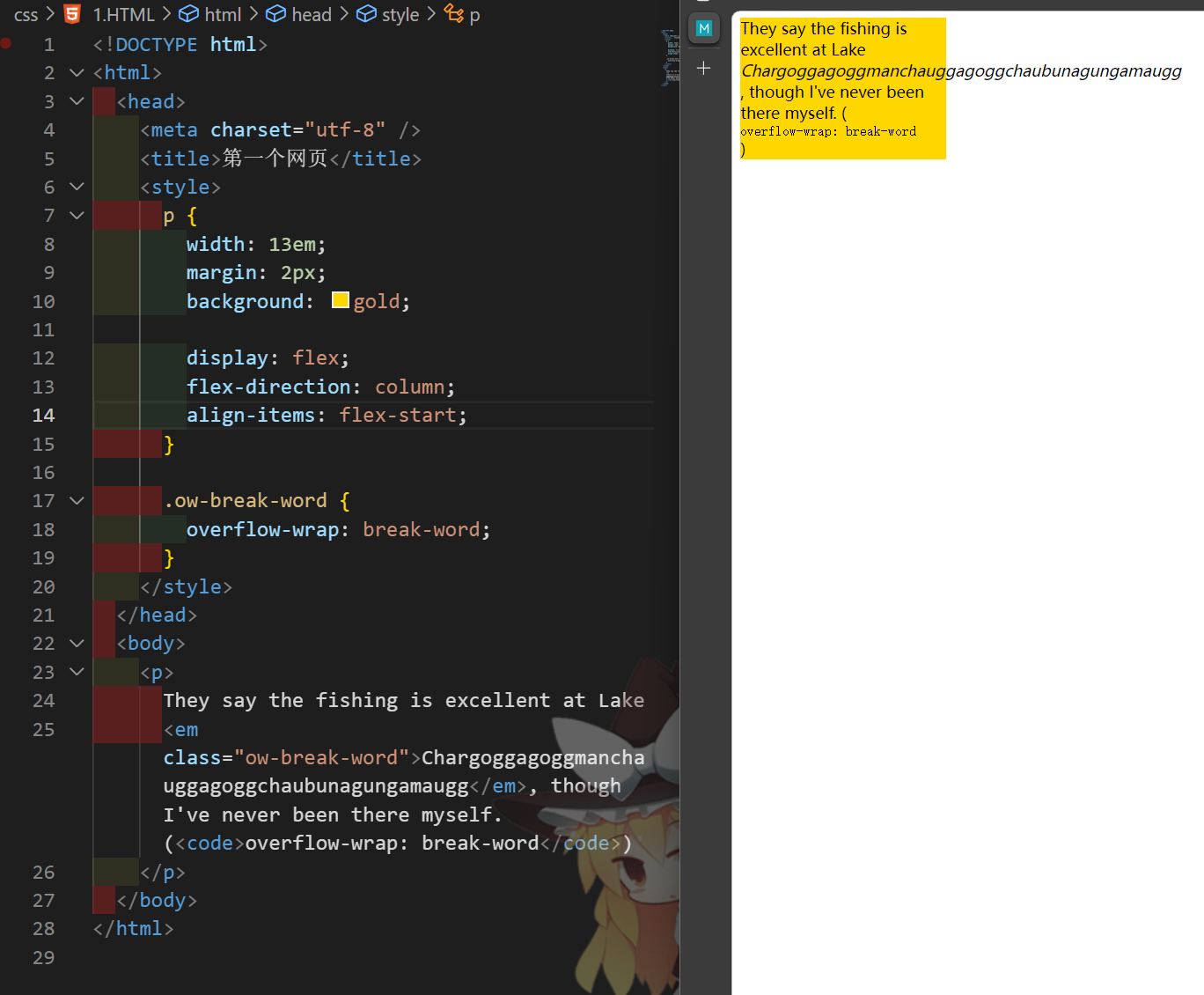
注意!align-items: flex-start 会导致 overflow-wrap: break-word 失效
如下图,之前在修 halo-theme-higan 主题的 bug(相关 Issue)遇到的。
两幅图的代码变更在第 14 行。


示例代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第一个网页</title>
<style>
p {
width: 13em;
margin: 2px;
background: gold;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.ow-break-word {
overflow-wrap: break-word;
}
</style>
</head>
<body>
<p>
They say the fishing is excellent at Lake
<em class="ow-break-word">Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>overflow-wrap: break-word</code>)
</p>
</body>
</html>
如有问题欢迎留言讨论。您的留言将指引我继续砥砺前行🚀️
0